Reinventing the Search
What if we could challenge the traditional "textbox" when using Search in any application?
At Virtuoso, we were determined to experiment and find out a solution, as part of our UX challenge.
Now, you may wonder, why one needs to reinvent the wheel, as search is one of the age-old function people used - by typing into it?
But that's where the challenge is. With most people using mobile devices, typing and auto-correct often can lead to wrong inputs and results. Also its critical to have the right spellings, and managing typos while serving the right results can increase load on the system itself.
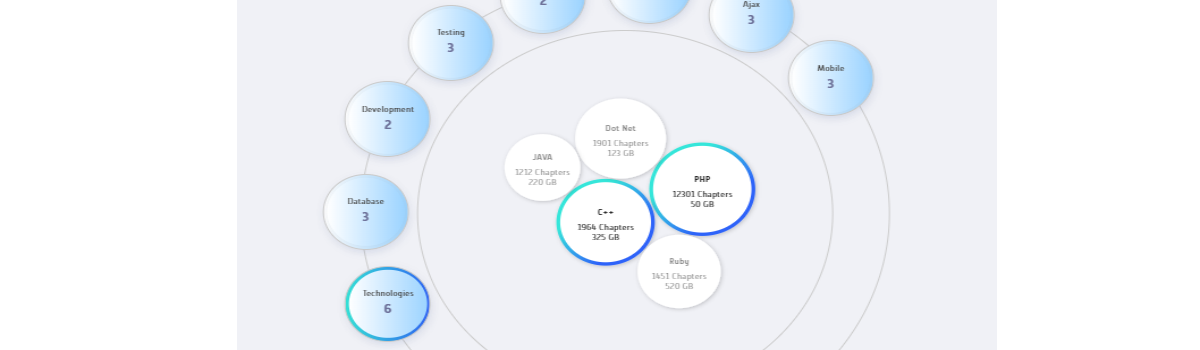
Rethinking the basics, we came up with a modern solution - a two layered bubble wheel using d3.js It makes it simple and easy for users to select their options without typing them, and makes search more fun.
Our client had used it earlier in their application but were struggling to get desired output. We customized and optimized it.
Why rely on Reusable Components?
- Efficiency : they are clean, simple UI components that just need some input data to render.
- Easier testing : if you discover problems, you have fewer places to search for the cause because, chances are, the issue is in the newer part you created.
- Configurability : we can modify the appearance and behavior
Core design priciples addressed in this component
- Encouraging code reusability
- Rich for creating visualizations with rich interactions
- Supports all morern browsers
- Supports pagination and carousel
- Dynamic Tooltips and Ellipsis
- Renders dynamic data from JSON
At Virtuso, we believe in challenging the existing norms and push hard to innovate new ways to solve problems to help our clients stay ahead of the curve. What was your latest innovation in your project?