The Power of Enterprise Robust Tables
We all have used tables and grids for ages to display tabular data on our web pages. But in Enterprise Applications the complexities increase. We are going to address them in today's article describing Robust Tables that our developers have built for our Enterprise Apps.
Most commonly used bootstrap tables are too mainstream and they aren't much of a multi-purpose component when it comes to enormous data.
Here is when Robust Table comes into the spotlight managing all your required data dynamically. The entire data is rendered dynamically through JSON and have the ability to filter data as per user's desire.
Let's get into details about how we have put together different aspects of Robust Table.
Key Features:
- Dynamic layout
- Segregated data
- Dynamic handling of data
- Sortable columns
- Angular Material UI
- Self-efficient table
How We Achieved Dynamic Layout
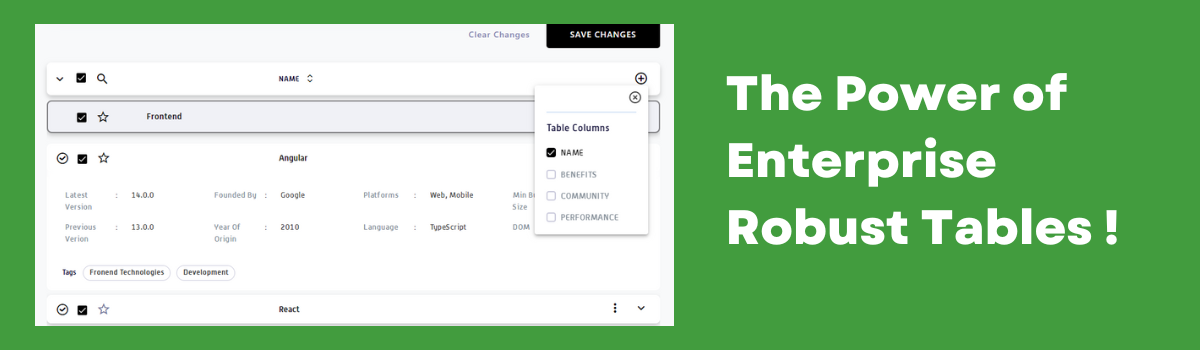
We used an expandable row table from Angular Material as our base table. Additionally, we have integrated "checkbox", a "dropdown" and a "favourite selection" to each row to assemble it with multiple options.
The table header has "sortable columns" and a collapsible filter search area. In the table header dropdown, there is a well-structured list of checkboxes and radio buttons which are the data filters for Robust Table.
Further, we implemented Angular Material accordion which contains the table rows, hence segregating different Robust Tables for further use.
In second part of this article, we will explain how does data rendering works with Robust Tables.
What tabular controls do you use for your Enterprise Applications to display huge volume of dynamic data? Share your favorite grid controls with us!